 |
 |
 |
 |
| Name |
|
text() |
 |
|
|
| Examples |
|
 |
PFont font;
// The font must be located in the sketch's
// "data" directory to load successfully
font = loadFont("FFScala-32.vlw");
textFont(font, 32);
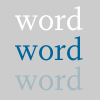
text("word", 15, 30);
fill(0, 102, 153);
text("word", 15, 60);
fill(0, 102, 153, 51);
text("word", 15, 90);
|
 |
 |
size(100, 100, P3D);
PFont font;
font = loadFont("FFScala-32.vlw");
textFont(font, 32);
text("word", 15, 60, -30);
fill(0, 102, 153);
text("word", 15, 60);
|
 |
 |
PFont font;
font = loadFont("FFScala-Bold-12.vlw");
textFont(font, 12);
String s = "The quick brown fox jumped over the lazy dog.";
text(s, 15, 20, 70, 70);
|
 |
|
| Description |
|
Draws text to the screen. Displays the information specified in the data or stringdata parameters on the screen in the position specified by the x and y parameters and the optional z parameter. A font must be set with the textFont() function before text() may be called. The width and height parameters define a rectangular area to display within and may only be used with string data. The text displays in relation to the textAlign() function, which gives the option to draw to the left, right, and center of the coordinates. Use the textMode() function with the SCREEN parameter to display text in 2D at the surface of the window. Change the color of the text with the fill() function. |
 |
|
|
| Syntax |
|
text(data, x, y)
text(data, x, y, z)
text(stringdata, x, y, width, height)
text(stringdata, x, y, width, height, z)
|
 |
|
|
| Parameters |
|
| data |
|
String, char, int, or float: the alphanumeric symbols to be displayed
|
| x |
|
int or float: x-coordinate of text
|
| y |
|
int or float: y-coordinate of text
|
| z |
|
int or float: z-coordinate of text
|
| stringdata |
|
String: letters to be displayed
|
| width |
|
int or float: width of text box
|
| height |
|
int or float: height of text box
|
|
 |
|
|
| Returns |
|
None |
 |
|
|
| Usage |
|
Web & Application |
 |
|
|
| Related |
|
textAlign()
textMode()
loadFont()
PFont
textFont()
|
|
|


