 |
 |
 |
 |
| Name |
|
bezier() |
 |
|
|
| Examples |
|
 |
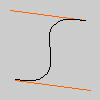
stroke(255, 102, 0);
line(85, 20, 10, 10);
line(90, 90, 15, 80);
stroke(0, 0, 0);
bezier(85, 20, 10, 10, 90, 90, 15, 80);
|
 |
 |
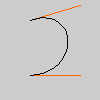
stroke(255, 102, 0);
line(30, 20, 80, 5);
line(80, 75, 30, 75);
stroke(0, 0, 0);
bezier(30, 20, 80, 5, 80, 75, 30, 75);
|
 |
|
| Description |
|
Draws a Bezier curve on the screen. These curves are defined by a series of anchor and control points. The first two parameters specify the first anchor point and the last two parameters specify the other anchor point. The middle parameters specify the control points which define the shape of the curve. Bezier curves were developed by French engineer Pierre Bezier. Using the 3D version of requires rendering with P3D or OPENGL (see the Environment reference for more information). |
 |
|
|
| Syntax |
|
bezier(x1, y1, x2, y2, x3, y3, x4, y4);
bezier(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4);
|
 |
|
|
| Parameters |
|
| x1, y1, z1 |
|
int or float: coordinates for the first anchor point
|
| x2, y2, y3 |
|
int or float: coordinates for the first control point
|
| x3, y3, z3 |
|
int or float: coordinates for the second control point
|
| x4, y4, z4 |
|
int or float: coordinates for the second anchor point
|
|
 |
|
|
| Returns |
|
None |
 |
|
|
| Usage |
|
Web & Application |
 |
|
|
| Related |
|
bezierVertex()
curve()
|
|
|


