 |
 |
 |
 |
| Name |
|
rotate() |
 |
|
|
| Examples |
|
 |
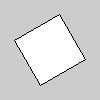
translate(width/2, height/2);
rotate(PI/3.0);
rect(-26, -26, 52, 52);
|
 |
|
| Description |
|
Rotates an object the amount specified by the angle parameter. Angles should be specified in radians (values from 0 to PI*2) or converted to radians with the radians() function. Objects are always rotated around their relative position to the origin and positive numbers rotate objects in a clockwise direction. Transformations apply to everything that happens after and subsequent calls to the function accumulates the effect. For example, calling rotate(PI/2) and then rotate(PI/2) is the same as rotate(PI). If rotate() is called within the draw(), the transformation is reset when the loop begins again. Technically, rotate() multiplies the current transformation matrix by a rotation matrix. |
 |
|
|
| Syntax |
|
rotate(angle);
|
 |
|
|
| Parameters |
|
| angle |
|
float: angle of rotation specified in radians or degrees depending on the current angle mode
|
|
 |
|
|
| Returns |
|
None |
 |
|
|
| Usage |
|
Web & Application |
 |
|
|
| Related |
|
rotateX()
rotateY()
rotateZ()
translate()
scale()
pushMatrix()
popMatrix()
|
|
|


