 |
 |
 |
 |
| Name |
|
vertex() |
 |
|
|
| Examples |
|
 |
beginShape(POINTS);
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape();
|
 |
 |
// Drawing vertices in 3D requires P3D
// or OPENGL as a parameter to size()
size(100, 100, P3D);
beginShape(POINTS);
vertex(30, 20, -50);
vertex(85, 20, -50);
vertex(85, 75, -50);
vertex(30, 75, -50);
endShape();
|
 |
 |
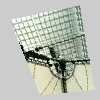
noStroke();
PImage a = loadImage("arch.jpg");
beginShape();
texture(a);
// "arch.jpg" is 100x100 pixels in size so
// the values 0 and 100 are used for the
// parameters "u" and "v" to map it directly
// to the vertex points
vertex(10, 20, 0, 0);
vertex(80, 5, 100, 0);
vertex(95, 90, 100, 100);
vertex(40, 95, 0, 100);
endShape();
|
 |
|
| Description |
|
All shapes are constructed by connecting a series of vertices. vertex() is used to specify the vertex coordinates for points, lines, triangles, quads, and polygons and is used exclusively within the beginShape() and endShape() function.
Drawing a vertex in 3D using the z parameter requires the P3D or OPENGL parameter in combination with size as shown in the above example.
This function is also used to map a texture onto the geometry. The texture() function declares the texture to apply to the geometry and the u and v coordinates set define the mapping of this texture to the form. By default, the coordinates used for u and v are specified in relation to the image's size in pixels, but this relation can be changed with textureMode(). |
 |
|
|
| Syntax |
|
vertex(x, y);
vertex(x, y, z);
vertex(x, y, u, v);
vertex(x, y, z, u, v);
|
 |
|
|
| Parameters |
|
| x |
|
int or float: x-coordinate of the vertex
|
| y |
|
int or float: y-coordinate of the vertex
|
| z |
|
int or float: z-coordinate of the vertex
|
| u |
|
int or float: horizontal coordinate for the texture mapping
|
| v |
|
int or float: vertical coordinate for the texture mapping
|
|
 |
|
|
| Returns |
|
None |
 |
|
|
| Usage |
|
Application & Web |
 |
|
|
| Related |
|
beginShape()
endShape()
bezierVertex()
curveVertex()
texture()
|
|
|


